WinSCP is a popular free SFTP and FTP client for Windows, a powerful file manager that allows you to upload and download files on the Pantheon server. It provides a user-friendly interface for copying files between a local and remote computer using the FTP or SFTP protocol. This software is available only on Microsoft Windows.
Main Features
- All common operations with files
- Graphical Interface
- Integrated text editor
- Scripting and task automation
- Translated into many languages
A complete WinSCP guide and an active user forum are freely accessible at the WinSCP site.
Download WinSCP
If you don’t already have WinSCP installed on your computer, download the most recent update and install it from their website.
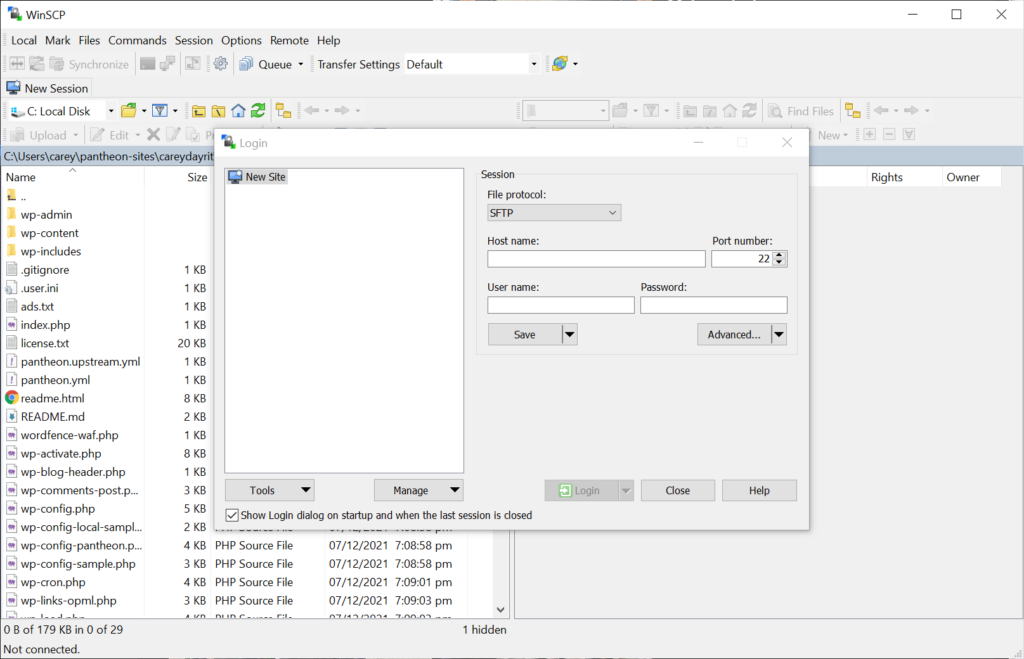
Open WinSCP
Open WinSCP by accessing the application on the Windows Start menu. Make sure you have your site’s Pantheon SFTP connection information on hand. See the guidelines on how to find the SFTP credentials for your site if you need to get the connection details.

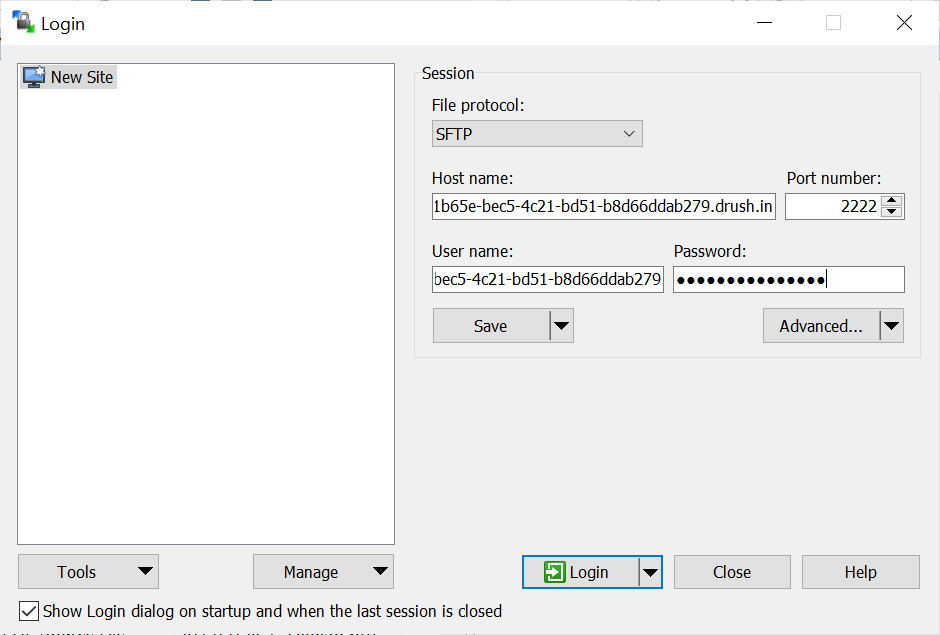
Enter the details from the Site Dashboard Connection Info from Pantheon. Use the password that is being used when logging into the Pantheon User Dashboard. Do check the protocol must be in SFTP and the port number is 2222.

Alternatively, you can also have passwordless access by using an SSH private key. Pantheon doesn’t offer SSH access to a shell environment but it allows it to be used on SFTP protocol.
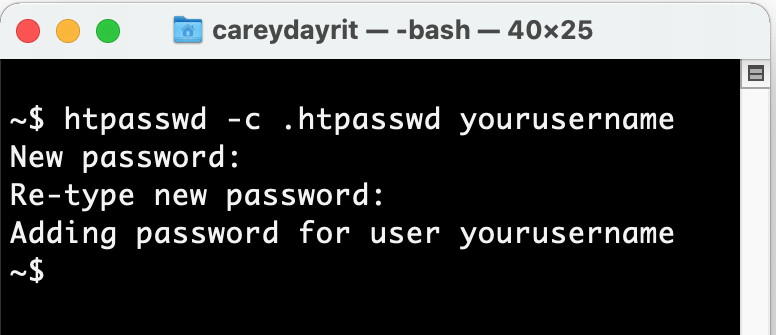
You should add your public SSH key into your Pantheon account to get the most out of it. SSH keys are a better option for authentication than a basic password since they provide additional security protection. No matter how many sites you work on, you will only need to do this once. See Generate and Add SSH Keys for further information.
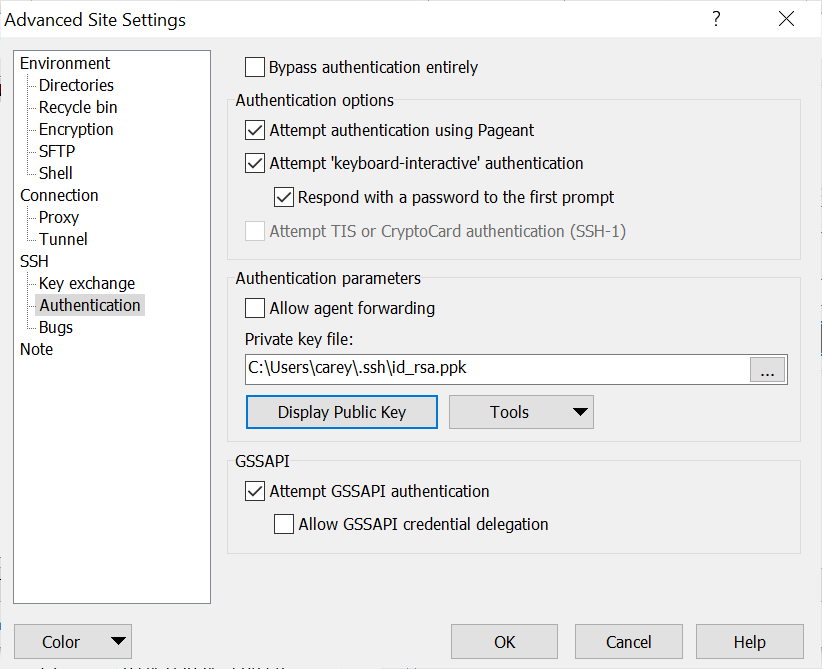
Click the Advanced select button, under SSH then click Authentication. Enter a private key in PPK format.

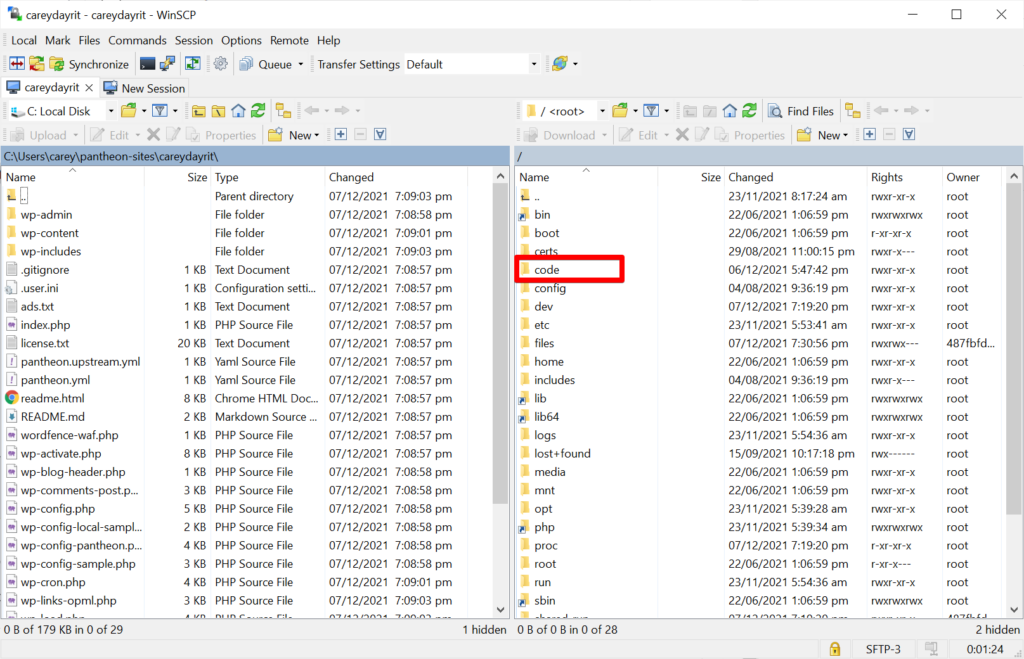
To get the site’s root simply navigate to the code folder and you will be able to download and upload files as normal.