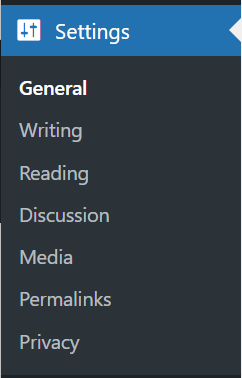
The primary location to set up settings for various WordPress website parts is the Settings tab in the WordPress Admin sidebar.

Listed is the sub-menu for Settings Tab, these are:
- General
- Writing
- Reading
- Discussion
- Media
- Permalinks
- Privacy
Fields can be added to these pages by creating a simple plugin.
The WordPress functions which would be used are:
register_setting() – this would register our additional options.
add_settings_section() – this would be the section belonging to our custom settings field
add_settings_field() – this would be the custom field
First, we need to use a function that would initialize our plugin.
function wpl_settings_init() {
// register a new setting for "reading" page.
register_setting(
'reading', // $option_group
'wpl_setting_example', // $option_name
array(
'array',
/** 'callback', // $sanitize_callback. */
),
);
// register a new section in the "reading" page.
add_settings_section(
'wpl_settings_section', // $id
'WPL Settings Section', // $title
'wpl_settings_section_callback', // $callback
'reading' // $page
);
// register a new field in the "wpl_settings_section" section, ins.
add_settings_field(
'wpl_settings_option1', // $id
'Option 1', // $title
'wpl_settings_option1_callback', // $callback
'reading', // $page
'wpl_settings_section', // $section
);
// register a new field in the "wpl_settings_section" section, ins.
add_settings_field(
'wpl_settings_option2', // $id
'Option 2', // $title
'wpl_settings_option2_callback', // $callback
'reading', // $page
'wpl_settings_section', // $section
);
}
add_action( 'admin_init', 'wpl_settings_init' );
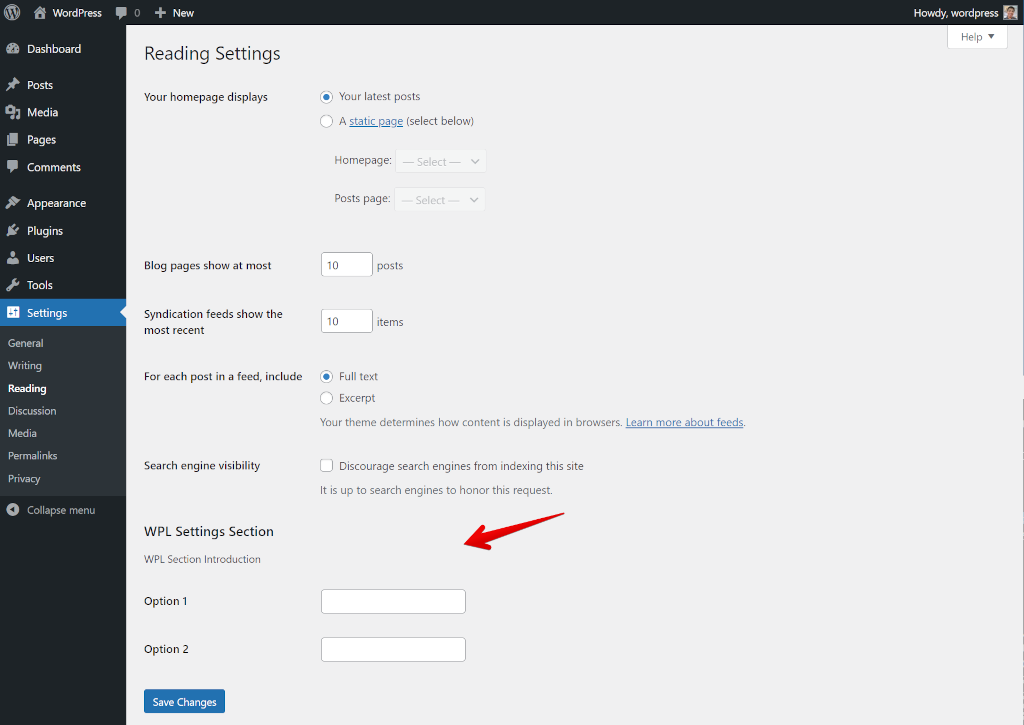
In my example code, I have added two fields, and here are the callbacks.
function wpl_settings_section_callback() {
echo '<p>WPL Section Introduction</p>';
}
function wpl_settings_option1_callback() {
$setting = get_option( 'wpl_setting_example' );
?>
<input type="text" name="wpl_setting_example[option1]" value="<?php echo isset( $setting['option1'] ) ? esc_attr( $setting['option1'] ) : ''; ?>">
<?php
}
function wpl_settings_option2_callback() {
$setting = get_option( 'wpl_setting_example' );
?>
<input type="text" name="wpl_setting_example[option2]" value="<?php echo isset( $setting['option2'] ) ? esc_attr( $setting['option2'] ) : ''; ?>">
<?php
}
Here’s the visual output.

That’s all to it. Happy coding.