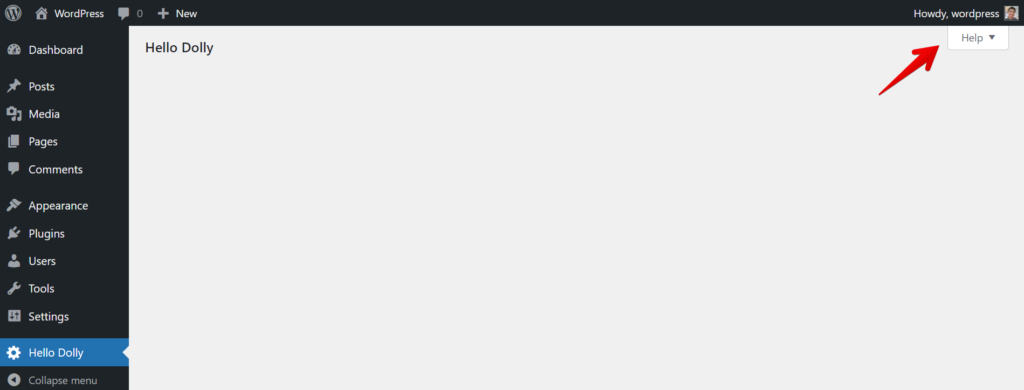
This is a help tab that can be found on the WordPress admin dashboard, a custom plugin can have also contextual help that can be found on the rightmost part of the admin screen.

Ever since WordPress Version 3.0, every built-in Administration Panel has contained a contextual help section providing additional information to the user on how to navigate the various settings displayed in that admin panel. This helps WordPress keep the main part of the admin panel clear and concise by eliminating unnecessary text that regular users don’t need to see on a regular basis.
https://codex.wordpress.org/Adding_Contextual_Help_to_Administration_Menus
We should use the Screen class to achieve adding the help tab.
This is a concrete class that is instantiated in the WordPress $screen global. It is primarily used to create and customize WordPress admin screens (as of WordPress 3.3).
https://developer.wordpress.org/reference/classes/wp_screen/
An example function to add a help tab using the WP_Screen class.
function my_add_help_tab() {
$screen = get_current_screen();
$screen->add_help_tab(
array(
'id' => 'hello_dolly',
'title' => __( 'Hello Dolly' ),
'content' => '<p>' . Well, hello, Dolly
It's so nice to have you back where you belong
You're lookin' swell, Dolly . '</p>',
)
);
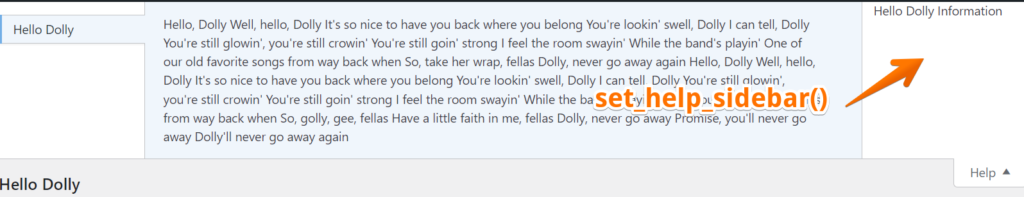
$screen->set_help_sidebar( __( 'Hello Dolly' ) );
}
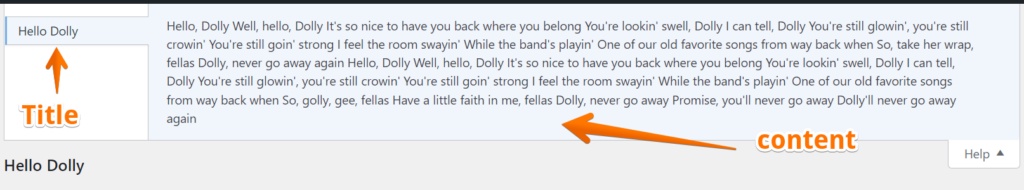
There are two methods that are used add_help_tab and the set_help_sidebar. The add_help_tab would add the tab button on the screen and also the left-side title and the content.

The set_help_side_bar would add an additional third column.

Upon activation of an Options page or Menu page, use an action hook and use the callback function.
function my_options_page() {
$my_menu_page = add_menu_page(
'Hello_Dolly',
'Hello Dolly',
'manage_options',
'wpl',
'wpl_options_page_html' // callback function to display the page
);
// Add help bar.
add_action( 'load-' . $my_menu_page, 'my_add_help_tab' );
}
add_action( 'admin_menu', 'my_options_page' );
That’s all to it.